Modules
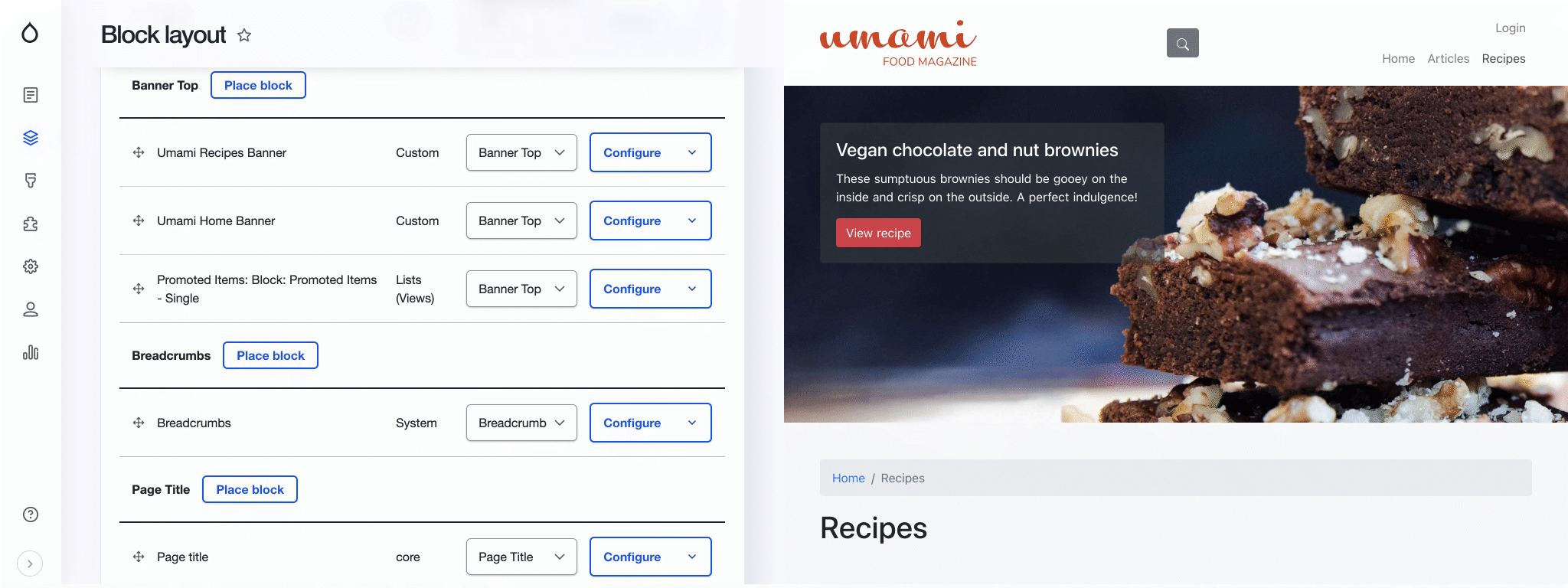
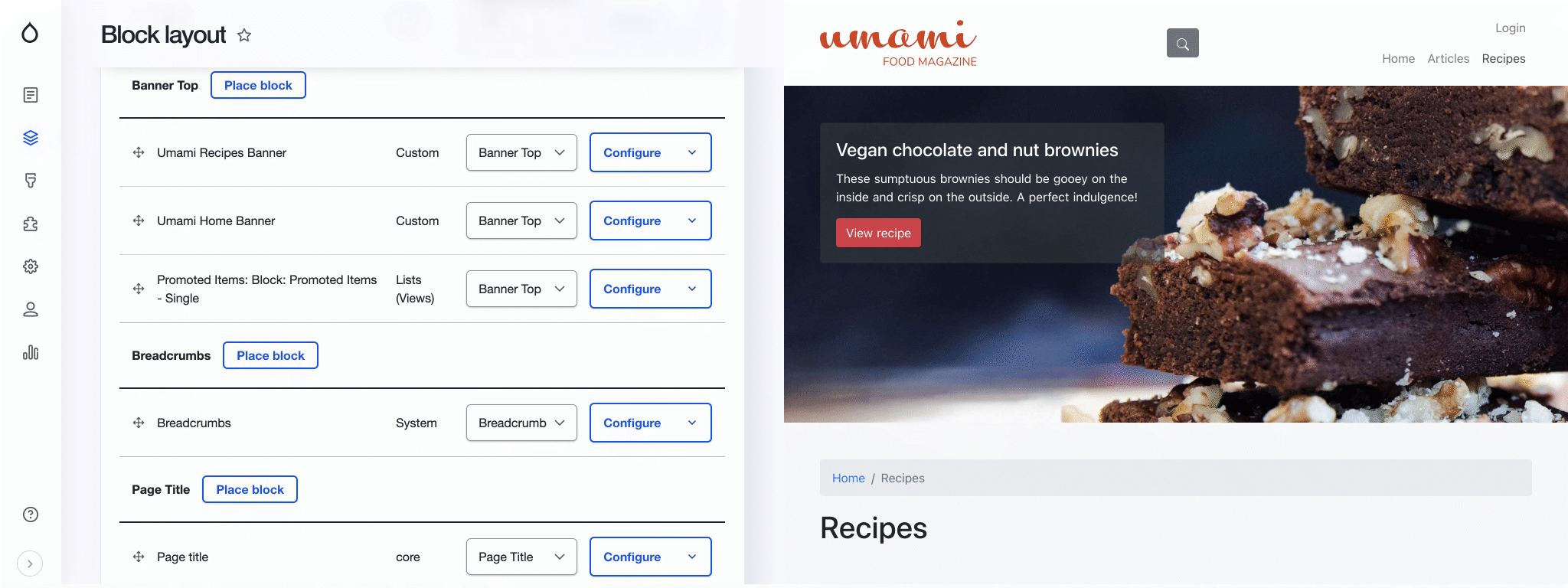
Blocks
Drupal Block and Block Region Druxt components.

Features
- Vue.js components:
- DruxtBlock: Render Drupal blocks by UUID or internal ID
- DruxtBlockRegion: Render all blocks within a region
- Druxt settings: Filter JSON:API fields
- @nuxtjs/Storybook integration
Installation
-
Download the module:
npm i druxt-blocks -
Add the module to
nuxt.config.js:export default { modules: ['druxt-blocks'], }
Vue.js components
DruxtBlock
Renders a Drupal Block by UUID or Drupal's internal ID.
<DruxtBlock :id="drupal_internal__id" />
<DruxtBlock :uuid="uuid" />
- For more details, refer to the DruxtBlock API documentation.
DruxtBlockRegion
Renders all visible blocks by theme and region name.
<DruxtBlockRegion :name="name" :theme="theme" />

- For more details, refer to the DruxtBlockRegion API documentation.
Settings
Reducing Block data
The default behaviour of the Block module is to retrieve all available fields from the JSON:API.
This behaviour is configurable using the modules query option, allowing for manually filtered fields.
The default behaviour can be set via nuxt.config.js:
druxt: {
blocks: {
query: {
fields: ['dependencies'],
},
},
}
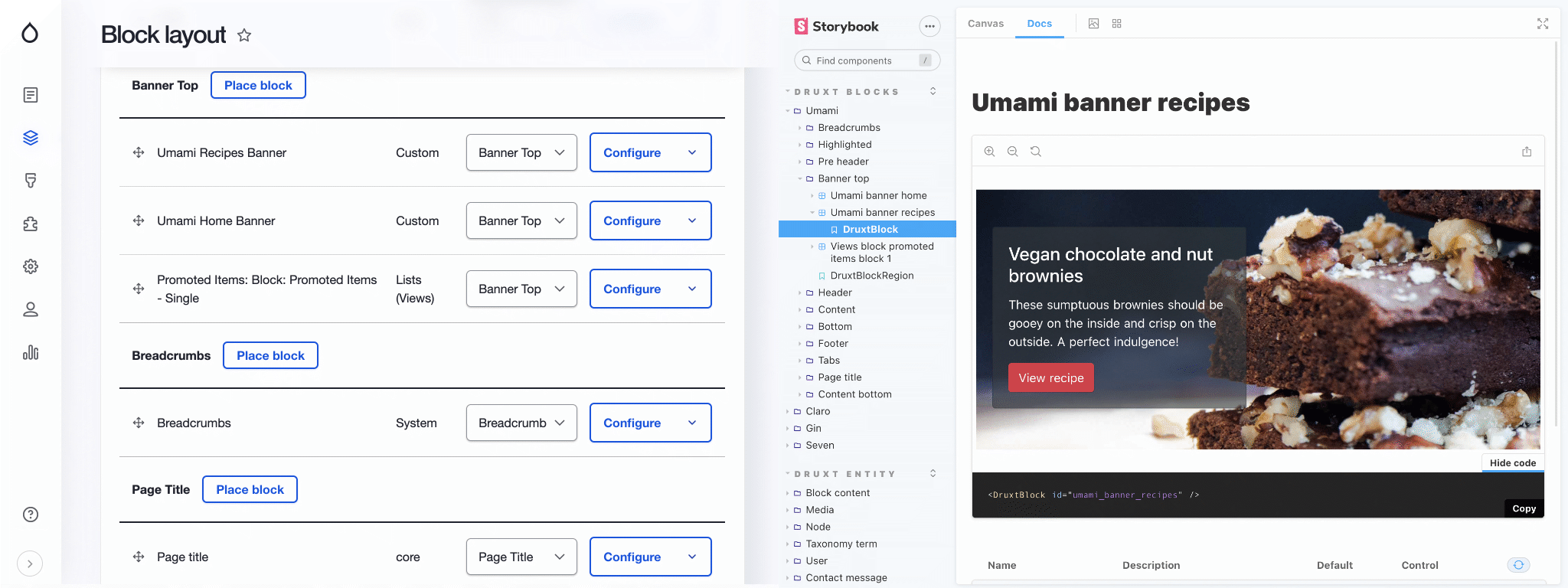
Storybook
DruxtBlocks provides zero-config, auto generated Storybook integration with a live data connnection to your Druxt backend.

- For more details, see the Storybook guide.